Duyarlı Tasarım (Responsive Design): Mobil Cihazlardan Masaüstüne Kusursuz Deneyim
Günümüzde internet kullanımı, hızla çeşitlenmekte ve insanlar farklı cihazları kullanarak web sitelerine erişmektedirler. Bu gerçek, web sitelerinin yalnızca masaüstü bilgisayarlarla değil, aynı zamanda akıllı telefonlar, tabletler, dizüstü bilgisayarlar ve hatta akıllı televizyonlar gibi çeşitli cihazlarda da sorunsuz bir şekilde çalışabilmesinin hayati önemini vurgulamaktadır. İşte bu noktada, duyarlı tasarım (responsive design) kavramı devreye girmektedir. Duyarlı tasarım, modern web tasarımının olmazsa olmazlarından biri olarak kabul edilmekte ve mobil cihazlardan masaüstüne kadar her türden cihazda kusursuz bir deneyim sunma hedefini taşımaktadır.
22.08.2023

Duyarlı tasarımın temel ilkeleri; duyarlı tasarım, bir web sitesinin kullanıcının kullandığı cihazın ekran boyutuna otomatik olarak uyum sağlayabilme yeteneğini ifade eder. Bu sadece ekran boyutu ile sınırlı kalmaz; aynı zamanda cihazın çözünürlüğü, dokunmatik ekran özelliği, konum ve hatta kullanıcının tercihlerine kadar bir dizi faktörü de göz önünde bulundurur. Bu yaklaşım, sitenin içeriğini ve düzenini farklı ekran boyutlarına ve diğer cihaz özelliklerine göre esnek bir şekilde uyarlayarak, kullanıcılara her türlü cihazda en iyi görüntüleme deneyimini sunmayı amaçlar.
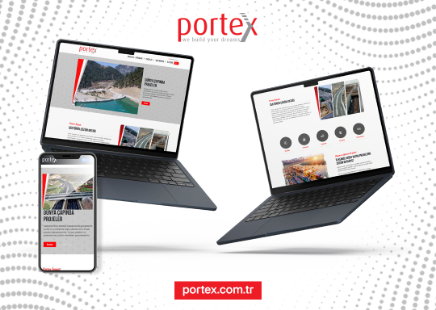
Mobil kullanımın önemli artışı; mobil cihazlar, internetin hızla yayılması ile paralel olarak hayatımızın vazgeçilmez bir parçası haline gelmiştir. Kullanıcılar artık sadece bilgisayarları değil, aynı zamanda akıllı telefonları ve tabletleri aracılığıyla da web sitelerine erişmektedirler. Özellikle seyahat halindeyken veya dışarıda vakit geçirirken mobil cihazlar, hızlı ve kolay erişim sağlama açısından tercih edilmektedir. Bu nedenle, web sitelerinin mobil platformlarda da etkili, hızlı ve kullanıcı dostu bir deneyim sunması gerekmektedir.
Kesintisiz deneyimin önemi; duyarlı tasarımın en büyük avantajlarından biri, web sitelerinin mobil cihazlarda da aynı kalitede ve kullanılabilirlikte görüntülenmesini sağlamasıdır. Sayfa öğeleri otomatik olarak yerleştirilir, metin boyutları optimize edilir ve navigasyon kolaylaştırılır. Bu şekilde, kullanıcılar mobil cihazlarını kullanarak web sitenizi ziyaret ettiklerinde içeriği sorunsuz bir şekilde keşfedebilirler. Ayrıca, duyarlı tasarım sayesinde, kullanıcılar farklı cihazlar arasında geçiş yaparken aynı tutarlılık ve estetik deneyimi yaşarlar. Bu da marka kimliği ve kullanıcı sadakati açısından son derece önemlidir.
Tek kod temelli yaklaşım ve kolay bakım; duyarlı tasarım, tek bir kod tabanı üzerinden çalışır. Bu da farklı cihazlara özgü ayrı ayrı tasarımlar geliştirmeniz gerektiği zorunluluğunu ortadan kaldırır. Tek bir kod tabanının kullanılması, tasarımın sürdürülebilirliğini artırır ve bakım süreçlerini önemli ölçüde basit ve hızlı hale getirir. Bu da zaman ve maliyet tasarrufu sağlar.
Arama Motoru Optimizasyonu (SEO), bir web sitesinin çevrimiçi görünürlüğünü artırmak için elzem bir faktördür. Duyarlı tasarım, aynı içeriği farklı cihazlara uygun şekillerde sunarak, arama motorlarının web sitenizi üst sıralarda listelemesine yardımcı olabilir. Ayrıca, mobil uyumlu web siteleri arama motorları tarafından ödüllendirilebilir ve daha yüksek sıralamalara yükseltilebilir.
Duyarlı tasarım, web sitelerinin mobil cihazlardan masaüstüne geçişte mükemmel bir deneyim sunmanın kritik bir yolunu temsil eder. Kullanıcıların farklı cihazlarda web sitenize sorunsuz erişim sağlamaları, sitenizin modern, kullanıcı dostu ve teknolojik olarak güncel olduğunun bir göstergesidir. Duyarlı tasarımın benimsenmesi, web sitelerinin her ekran boyutunda mükemmel bir deneyim sunarak kullanıcı memnuniyetini artırabilir, dönüşüm oranlarını yükseltebilir ve çevrimiçi marka varlığınızı güçlendirebilir. Unutmayın ki, duyarlı tasarım sadece bir lüks değil, günümüzün dijital dünyasında hayati bir gerekliliktir.
Diğer Yazılar